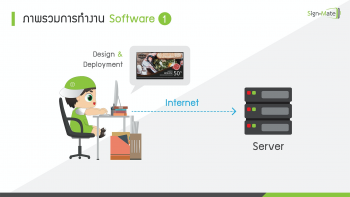
การจัดการ Campaign เพื่อจัดการรูปแบบการแสดงผลป้ายโฆษณา
Campaign คือลักษณะการแสดงผลของป้ายโฆษณา ซึ่งหนึ่งรูปแบบการแสดงผลป้ายโฆษณาคือ 1 Campaign เช่น Campaign A มีการแสดงผลแบบ Slideshow สลับไปมา 10 ภาพ ส่วน Campaign B มีการแสดงผล Video และมีตัวอักษรข้อความวิ่งด้านล่างหน้าจอ
โดยการแสดงผลป้ายโฆษณาใน Player หรือ Digital Signage แต่ละจุดนั้นสามารถถูกกำหนดให้แสดงผลได้เพียง 1 Campaign ต่อ ณ เวลานั้น ๆ เท่านั้น ซึ่งหมายความว่าการจัดการ Campaign ก็คือการจัดการรูปแบบการแสดงผลของป้ายโฆษณา 1 รูปแบบ
แต่ข้อดีของมันก็คือในแต่ละ Campaign นั้น ๆ สามารถถูกนำไปใช้ในการแสดงผลได้หลาย ๆ Player เพราะการจัดการจะแยกส่วนกัน ดังนั้นเมื่อเราจัดการหรือสร้าง Campaign เรียบร้อยแล้ว เราก็ไปที่เมนู Player เพื่อเลือกให้กับ Player แต่ละตัวได้ว่าต้องการแสดง Campaign ไหน โดยสามารถเลือก Campaign เดียวกันหรือต่างกันก็ได้
สิ่งที่ต้องเตรียม ก่อนเข้ามาจัดการ Campaign
- สมัครใช้บริการ SignMate (ทดลองฟรี 1 เดือน)
- จัดเตรียม Gallery รูปภาพ เพื่อใช้สำหรับนำมาแสดงผลใน Campaign (Feature "Gallery")
- จัดเตรียม Video เพื่อใช้สำหรับนำมาแสดงผลใน Campaign (Feature "Video")
- จัดเตรียม Slideshow เพื่อใช้สำหรับนำมาแสดงผลใน Campaign (Feature "Slideshow")
Concept ของการจัดการ Campaign
การจัดการ Campaign นั้นถูกแบ่งเป็นกลุ่มเช่นกัน เพื่อช่วยให้ผู้ใช้งานสามารถจัดการป้ายโฆษณาและกลับมาค้นหาในคราวหลังได้ง่ายขึ้น ดังนั้นก่อนอื่นเลย เราจะต้องทำการสร้าง Campaign Group ก่อน เพื่อที่จะสร้าง Campaign สำหรับจัดการป้ายโฆษณานั่นเอง
การสร้าง Campaign Group
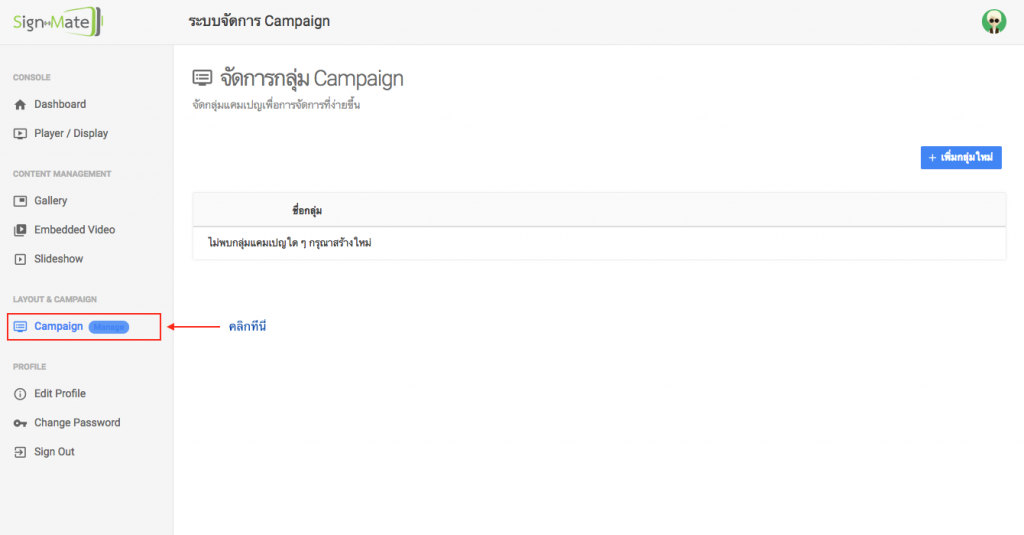
ก่อนอื่นให้เข้ามาที่เมนู Campaign ดังภาพ

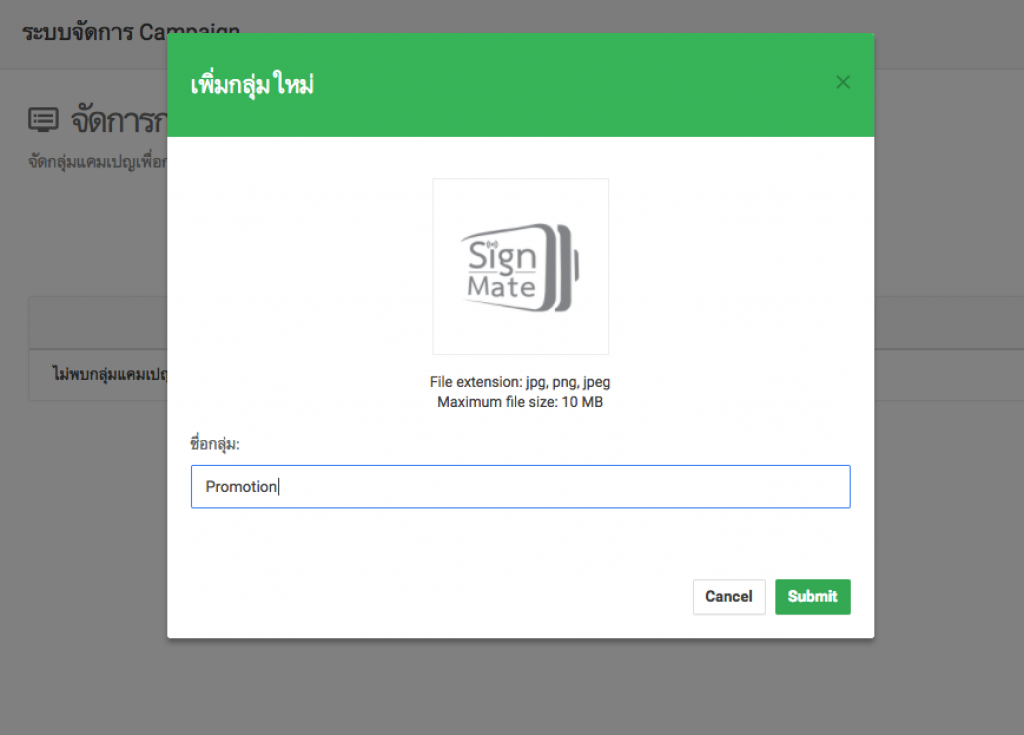
เมื่อเข้าผ่านเมนู Campaign มาแล้วจะพบกับส่วนของการจัดการ Campaign Group ดังนั้นหากคุณยังไม่มี Group ใด ๆ ให้ทำการสร้าง Group ใหม่ก่อน (ควรตั้งชื่อ Group ให้สื่อว่า Campaign list ที่อยู่ใน Group นี้คืออะไร เพื่อให้ง่ายต่อการกลับมาค้นหา หรือจัดการในอนาคต) เช่น สร้าง Group โดยกำหนดชื่อว่า "Promotion" ดังภาพ

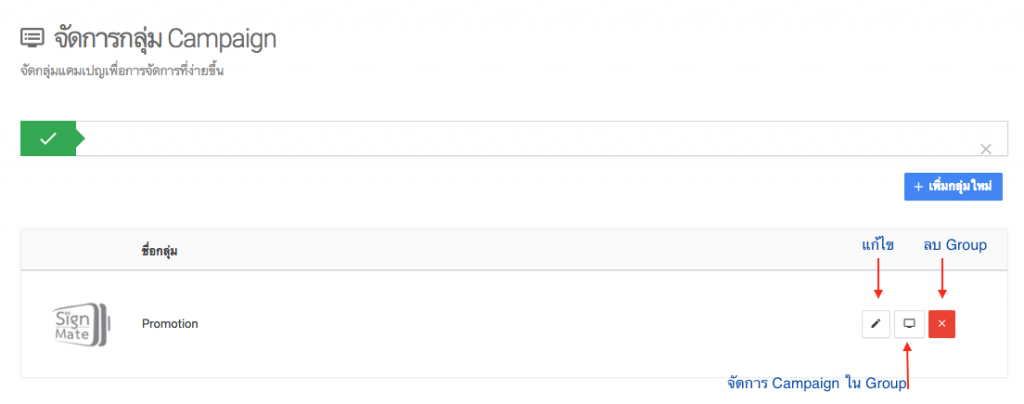
เมื่อกำหนดชื่อ Group เรียบร้อยแล้ว ให้คลิกที่ปุ่ม "Submit" (เราสามารถกำหนดรูปภาพให้กับ Group ได้ด้วย เพื่อช่วยให้รูปภาพสื่อถึง Group นั้น ๆ) จากนั้นเมื่อกด Submit เรีบบร้อยแล้ว ระบบจะทำการสร้าง Group ใหม่ขึ้นมา ดังภาพ

เพียงเท่านี้เป็นอันเสร็จสิ้นขั้นตอนการสร้าง Group แล้ว จากนั้นเราจะเริ่มขั้นตอนในการสร้าง Campaign (รูปแบบการแสดงผลของป้ายโฆษณา / Digital Signage) โดยให้คลิกที่ปุ่ม "จัดการ Campaign ใน Group"
การสร้าง Campaign (รูปแบบการแสดงผลของป้ายโฆษณา)
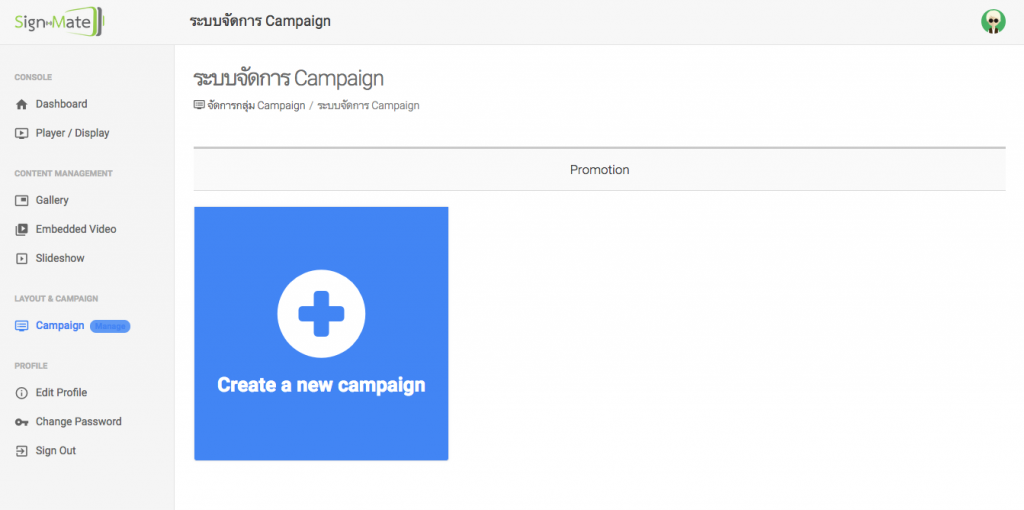
เมื่อคลิกเข้ามาที่ปุ่ม "จัดการ Campaign ใน Group" (จากภาพด้านบน) เรียบร้อยแล้ว จะพบกับหน้าจอดังนี้

เนื่องจาก Campaign Group นี้เราเพิ่งสร้างไป ดังนั้นเมื่อเข้ามาสู่หน้านี้ จะพบว่าเรายังไม่มีรายการ Campaign ใด ๆ อยู่ในกลุ่มนี้เลย โดยขั้นตอนต่อไปคือให้คลิกที่ปุ่ม "Create a new campaign" จากนั้นระบบจะแสดงแบบฟอร์มให้กรอกเกี่ยวกับ Campaign ที่เราจะสร้างขึ้นใหม่ ซึ่งมีทั้งหมด 3 Step ด้วยกัน ดังนี้

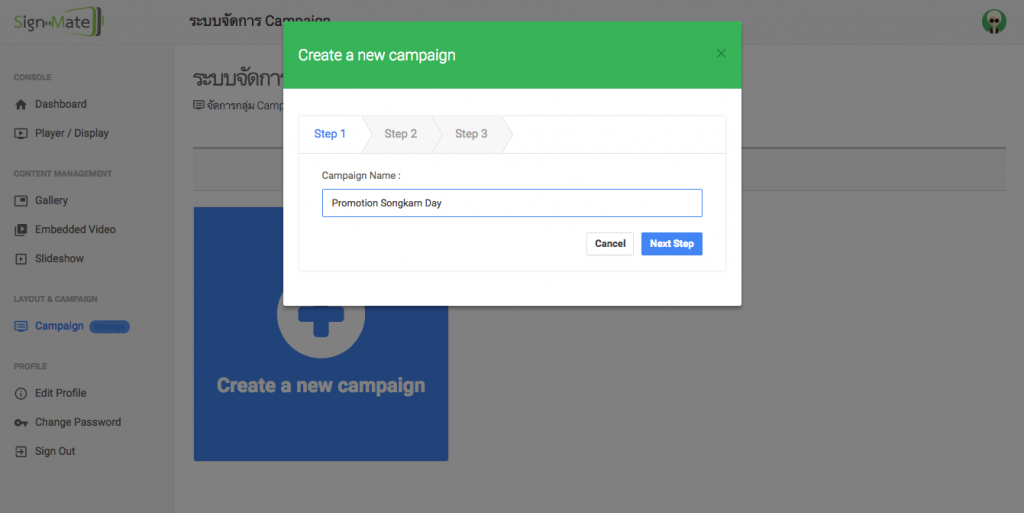
Step 1 คือการกำหนดชื่อ Campaign ให้เรากำหนดให้สื่อถึงว่า Campaign นี้เราจะใช้ในลักษณะไหน หรืองานไหน (สามารถแก้ไขทีหลังได้) จากภาพตัวอย่างด้านบน เป็นการกำหนดชื่อ Campaign ว่า "Promotion Songkarn Day" เพื่อใช้ในช่วงวันสงกรานต์
จากนั้นให้คลิกปุ่ม "Next Step" เพื่อไปยังขั้นตอนต่อไป

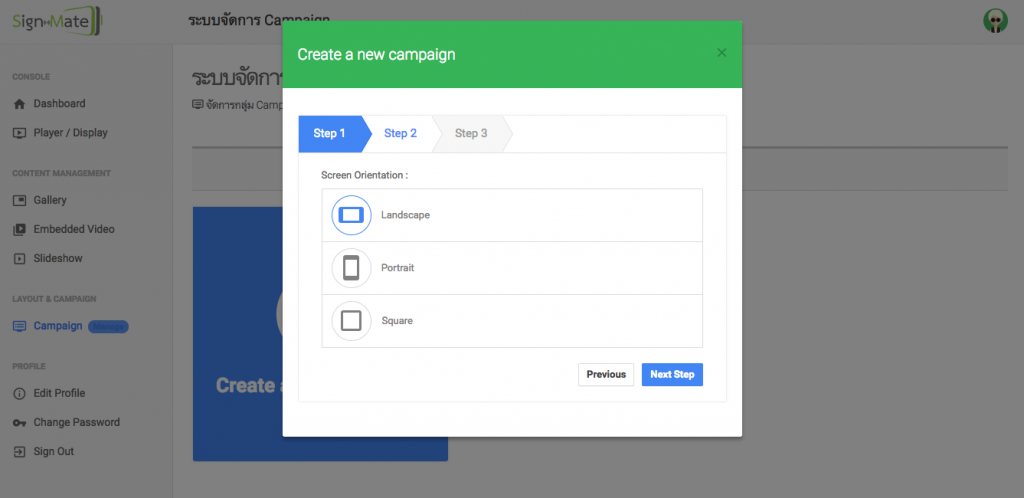
ใน Step ที่ 2 เป็นการกำหนดว่าเราต้องการแสดงผล Campaign นี้ในลักษณะแนวนอน แนวตั้ง หรือเป็นรูปแบบสี่เหลี่ยมจัตุรัส เมื่อเลือกเรียบร้อยแล้วให้คลิกที่ปุ่ม "Next Step" เพื่อไปยังขั้นตอนต่อไป

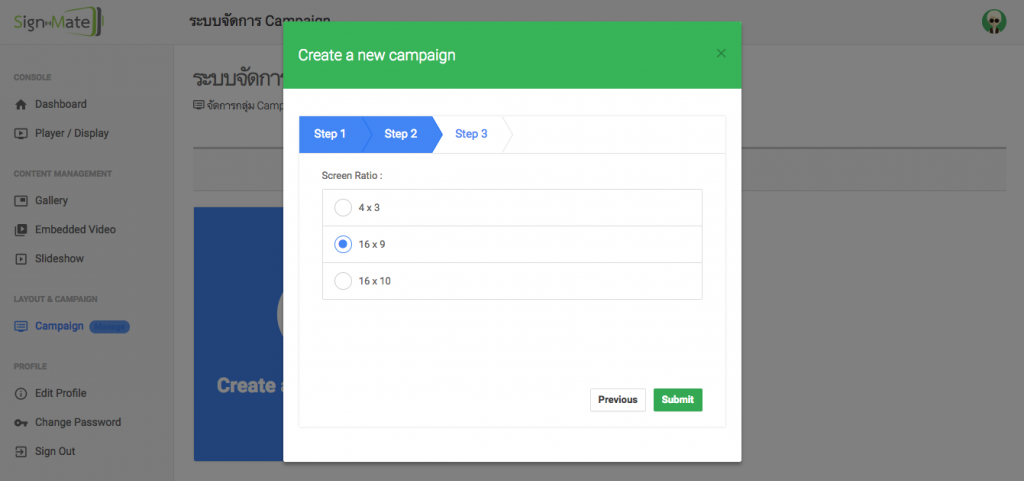
Step ที่ 3 ซึ่งเป็นขั้นตอนสุดท้าย คือการกำหนดว่า Ratio (อัตราส่วน) ของหน้าจอแสดงผล (จอทีวี หรือจอคอมพิวเตอร์) ของคุณที่ต้องการนำ Campaign นี้ไปแสดงผลคือขนาดเท่าไร โดยปกติแล้วจอส่วนมากจะเป็น Ratio 16:9 (ในแนวนอน และหากแนวตั้งจะเป็น 9:16) ทั้งนี้ให้ตรวจสอบ Ratio ของจอ TV หรือจอมคอมพิวเตอร์ของคุณให้เรียบร้อย ว่ามีอัตราส่วนเท่าไร
อัตราส่วนที่เลือกในขั้นตอนนี้เป็นการแสดงผลที่ถูกตรงที่สุด 100% แต่กรณีที่เราจัดการ Campaign โดยเลือกอัตราส่วน 16:9 แล้วนำไปแสดงผลบนจอที่มีอัตราส่วน 16:10 ก็ยังคงแสดงผลได้ แต่อาจจะมีการแสดงผลผิดเพี้ยนไปบ้างบางส่วน เช่น รูปภาพแสดงไม่เต็มทั้งหมด (มีบางส่วนโดนตัดออกไป เพราะเราเลือกอัตราส่วนให้กับ Campaign ไม่ตรงกับอัตราส่วนของจอแสดงผล)
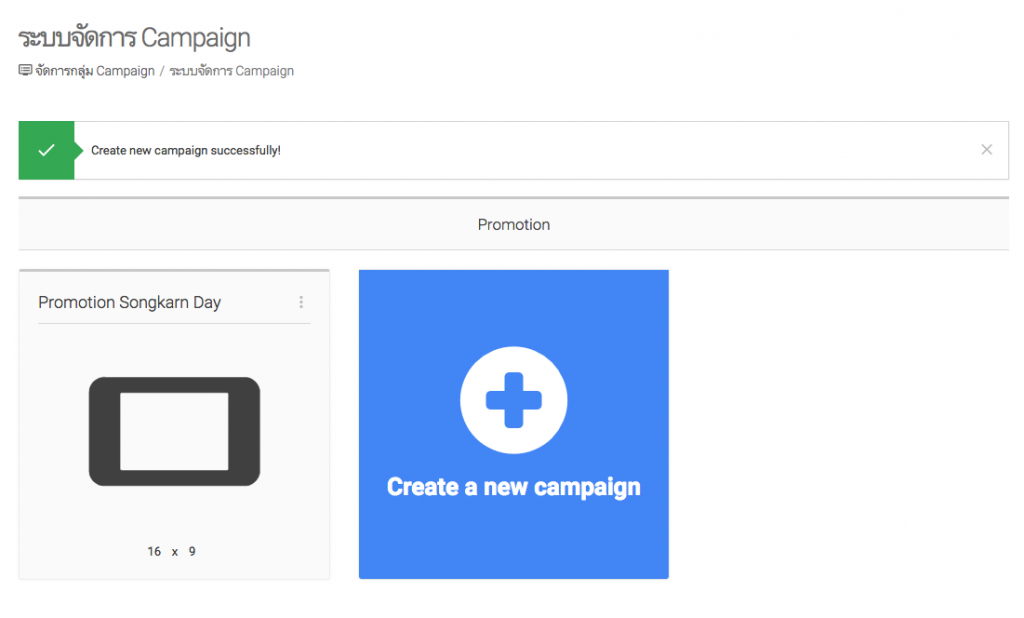
เมื่อเลือกเรียบร้อยแล้ว ให้คลิกที่ปุ่ม Submit เป็นอันเสร็จสิ้นการสร้าง Campaign โดยจะพบว่าระบบได้ทำการสร้าง Campaign ใหม่ให้เราเรียบร้อยแล้ว ดังภาพ

ขั้นตอนต่อไปเป็นการจัดการ Layout และรูปแบบการแสดงผลป้ายโฆษณาให้กับ Campaign ที่เพิ่งสร้างเข้าไปใหม่
การจัดการ Layout และรูปแบบการแสดงผล
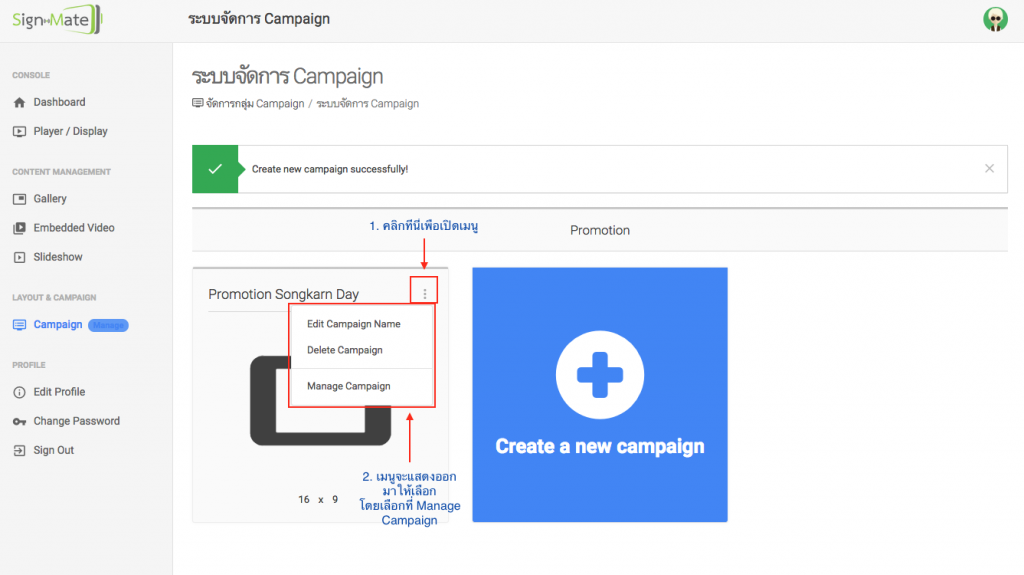
จากภาพที่แล้ว (ด้านบน) จะเห็นว่ามีรายการ Campaign ถูกสร้างขึ้นมาใหม่ ให้เลือกเมนู -> Manage Campaign ดังภาพ

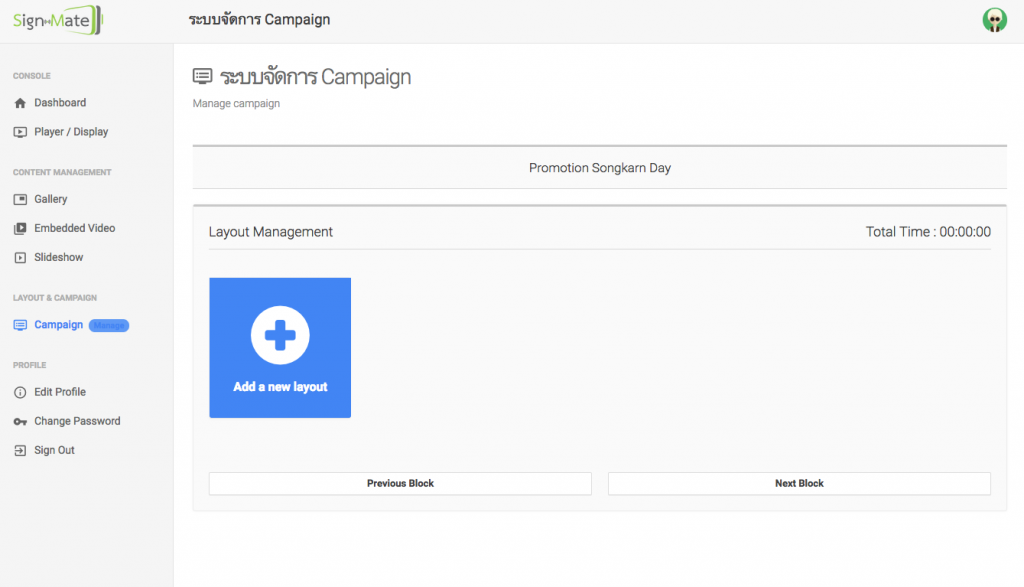
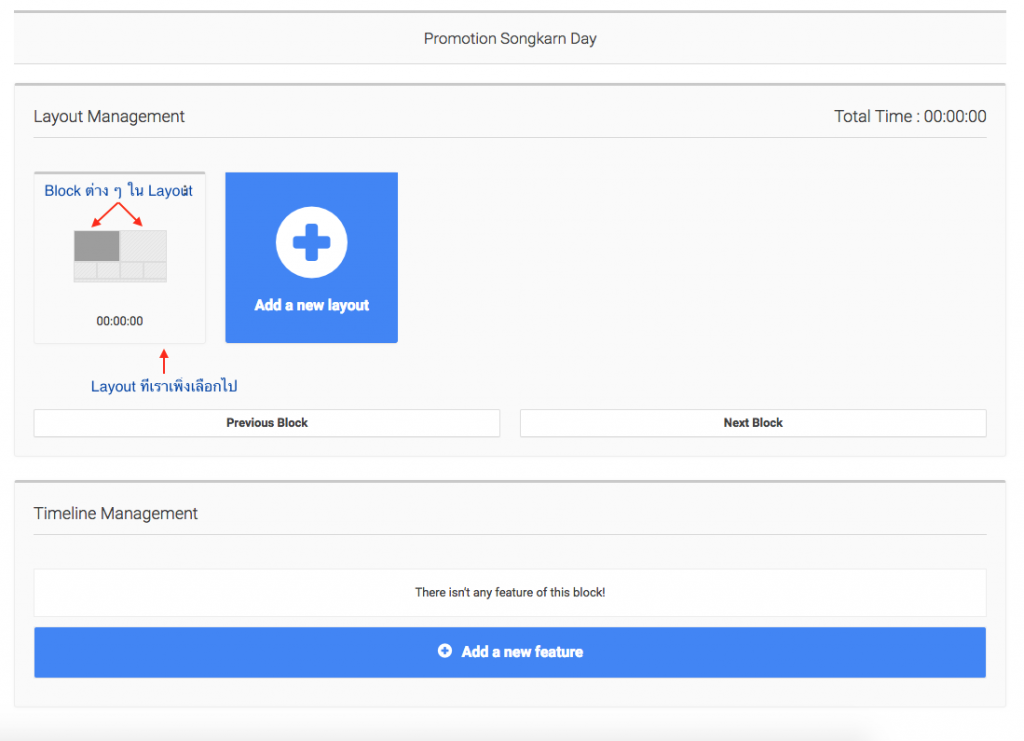
หลังจากเลือกเมนู Manage Campaign เรียบร้อยแล้ว จะพบกับหน้าจอการจัดการ Timeline ของ Campaign ดังภาพ

ส่วนแรกที่เราจะต้อง Focus ก็คือส่วนของ Layout Management ซึ่งเป็นตัวกำหนดว่าป้ายโฆษณาของเรานั้น จะแสดงผลในลักษระไหน (Layout คือ Block แต่ละ Block ที่เราจัดไว้เพื่อนำ Content ต่าง ๆ มาใส่ให้เป็นสัดเป็นส่วน)
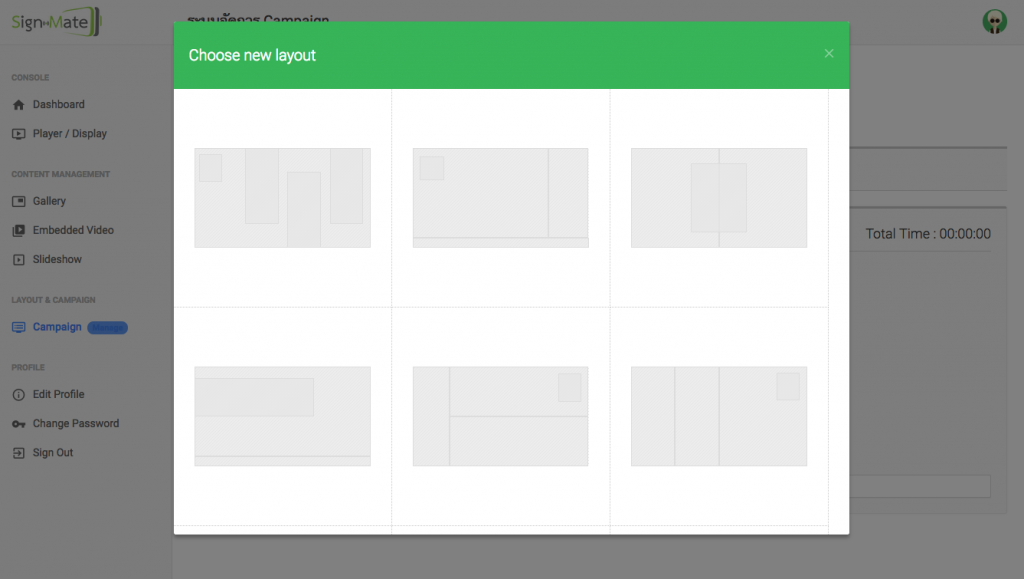
เนื่องจาก Campaign นี้เป็น Campaign ใหม่ ดังนั้นมันจะยังไม่มี Layout ใด ๆ อยู่ใน Campaign นี้ ขั้นตอนต่อไปคือให้เราคลิกเพิ่ม Layout ใหม่ โดยกดปุ่ม "Add a new layout" จะพบกับหน้าจอการเลือก Layout ที่เป็น Template ของระบบให้เลือกใช้

ให้เลือก Layout ที่ต้องการใช้งานตามที่ต้องการ โดยหลังจากเลือกเสร็จแล้ว ระบบจะทำการเพิ่ม Layout นั้น ๆ เข้าไปใน Campaign ของเรา ดังภาพ

จากภาพด้านบน จะพบว่าระบบได้เพิ่ม Layout ที่เราเพิ่งเลือกไปเมื่อสักครู่ขึ้นมา เพื่อให้เราจัดการ Content ให้กับ Layout ในแต่ละ Block ซึ่งในแต่ละ Layout จะมีจำนวน Block ที่แตกต่างไป
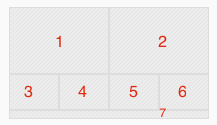
จากตัวอย่าง Layout ที่เลือกด้านบน จะมีทั้งหมด 7 Block (สามารถดู ลักษณะ Block ใน Layout ได้ดังภาพ)

ซึ่งหมายความว่า เมื่อเราเลือก Layout นี้ เราสามารถจัดการ Content เข้ามาใน Block ได้ถึง 7 Block ด้วยกัน
เมื่อเราได้ Layout และทำความเข้าใจกับมันเรียบร้อยแล้ว ขั้นตอนต่อไป เรามาดูวิธีการจัดการ Timeline ให้กับการแสดงผลในแต่ละ Block ของ Layout กัน
ทำความเข้าใจเกี่ยวกับ Block และ Layout
การจัดการ Timeline คือการจัดการช่วงเวลาการแสดงผล Content ให้กับแต่ละ Block เช่น Block ที่ 1 เราต้องการให้แสดงรูปภาพเป็นเวลา 20 วินาที จากนั้นให้แสดงวิดิโออีก 30 วินาที รวมเป็น Timeline ของ Block นั้นคือ 50 วินาที
จากนั้นเราควรจัดการ Timeline ใน Block อื่น ๆ ให้ครบ โดยควรจะต้องใช้ระยะเวลาให้ตรงกันทั้งหมด (ใน ตย. นี้คือ 50 วินาที)
โดย Layout ที่เราเลือกไปจากขั้นตอนที่แล้วนั้น จะทำการสรุประยะเวลาที่มากสุดของทุก ๆ Block ว่าใน Layout นี้จะใช้ระยะเวลาเท่าไร ตัวอย่างเช่น Block ที่ 1-6 ใช้ระยะเวลา 50 วินาที แต่ Block ที่ 7 ใช้ระยะเวลา 60 วินาที ดังนั้นจึงสรุปได้ว่า Layout นี้จะใช้ระยะเวลาแสดงผลทั้งหมด 60 วินาที
ดังนั้น เราก็สามารถเพิ่ม Layout อื่น ๆ ได้ โดยการแสดงผลจะแสดง Layout ตัวถัดไปหลังจากพ้นระยะเวลาของ Layout ปัจจุบัน และมันจะวนลูป (ทำซ้ำ) ตลอด ซึ่งหมายความว่า กรณีที่เราเลือก 2 Layout และเมื่อระบบแสดงผล Layout 2 ตามระยะเวลาของมันเรียบร้อยแล้ว มันจะกลับไปแสดงผล Layout ที่ 1 วนซ้ำไปเรื่อย ๆ
เมื่อเราเข้าใจ Concept คร่าว ๆ ของการจัดการ Timeline แล้ว เรามาดูวิธีการจัดการกันเลย ว่ามีขั้นตอนอย่างไร?
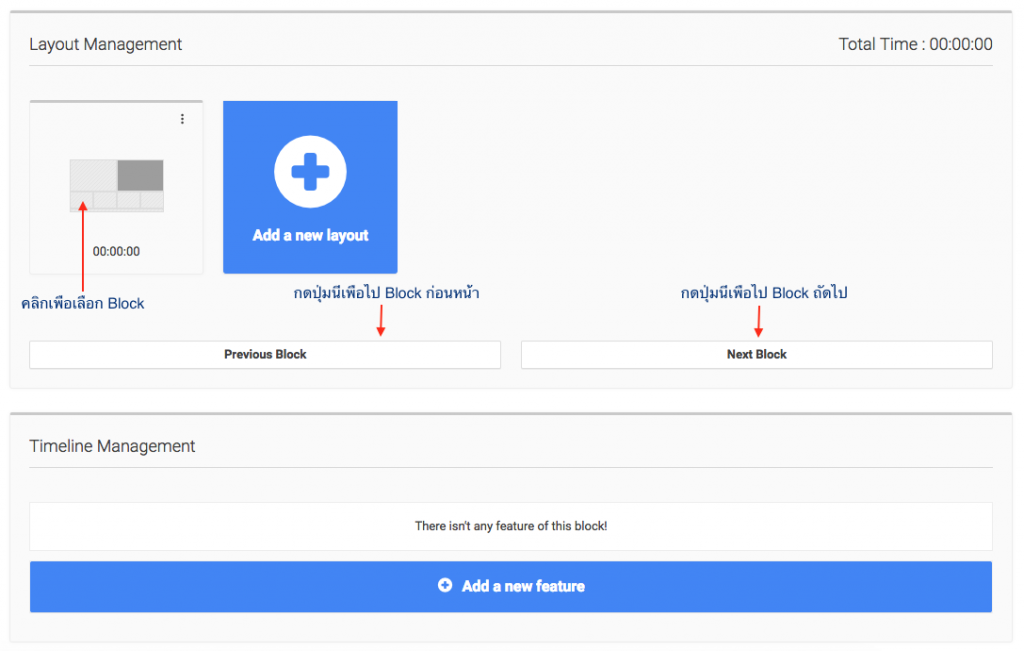
ย้อนกลับมาเรื่อง Block ของ Layout (ซึ่งในที่นี้มี 7 Block เพราะเลือก Layout Template ที่มี 7 Block) โดยให้กลับมาดูในส่วนของ Layout Management จะเห็นว่ามีอยู่ Block นึงที่มีสีเข้มกว่า Block อื่น ๆ ซึ่งหมายความว่า Block นั้นกำลัง Focus อยู่ (ซึ่งหมายถึงว่าในส่วนของ Timeline Management นั้นจะเป็นการจัดการ Timeline ของ Block นั้น ๆ ที่ถูก Focus อยู่) ดังภาพ

จากภาพด้านบน แสดงให้เห็นว่า Block ขวาบนจะถูก Focus อยู่ ดังนั้นการจัดการ Timeline ด้านล่าง จะเป็นการจัดการสำหรับ Block นี้โดยเฉพาะ
นอกจากนี้เรายังสามารถคลิกไปที่ Block อื่น ๆ เพื่อเลือก Focus ได้ หรือสามารถกดปุ่ม "Previous Block" และ "Next Block" เพื่อเปลี่ยนการ Focus Block ไปยัง Block ก่อนหน้า หรือ Block ถัดไปได้เช่นกัน
การจัดการ Timeline การแสดงผลให้กับ Block
หลังจากเราทำความเข้าใจเกี่ยวกับ Layout, Block และ Timeline ไปแล้ว เรามาเริ่มวิธีจัดการ Timeline กันเลย โดยเลือก Focus Block ใด Block หนึ่งที่ต้องการ (ในตย.นี้จะขอกลับไป Focus ที่ Block ซ้ายบนก่อน) จากนั้นให้คลิกที่ปุ่ม "Add a new feature" ดังภาพ

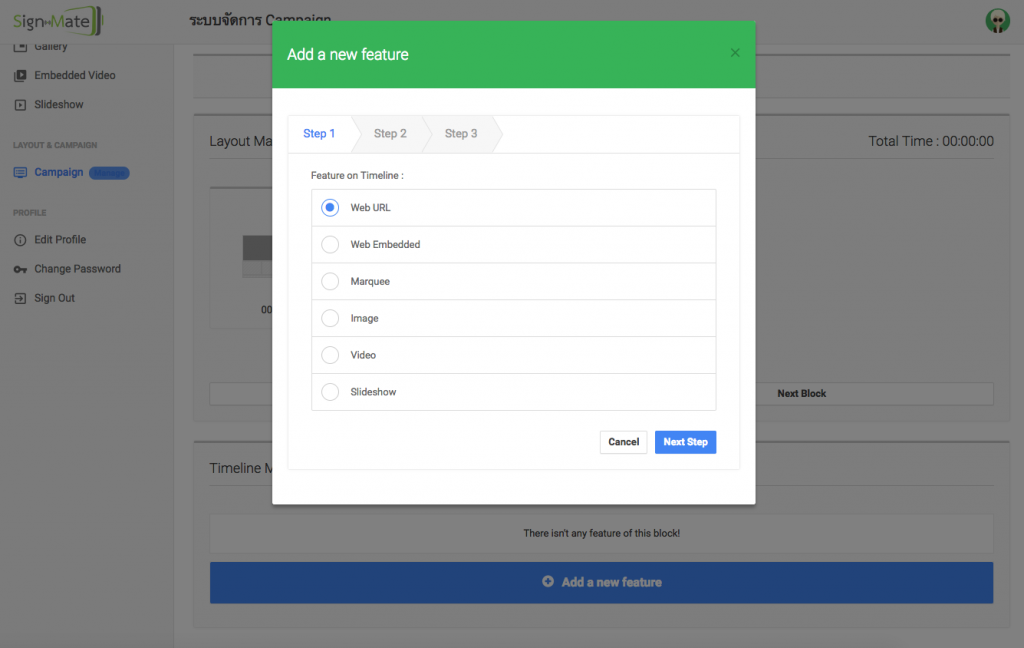
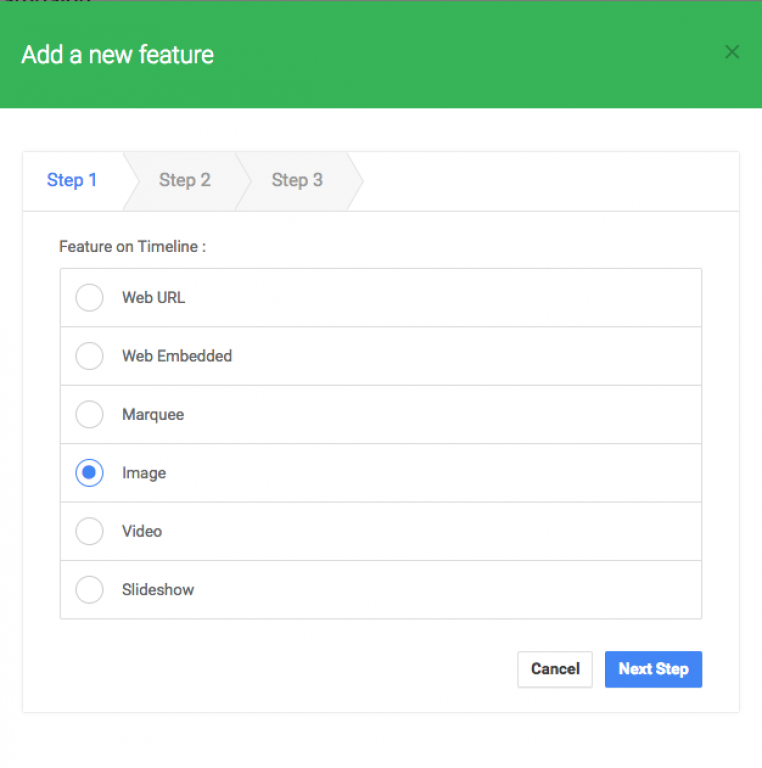
จากนั้น ระบบจะแสดงแบบฟอร์มสำหรับสร้าง Timeline ให้กับ Block นั้น ๆ ขึ้นมาว่าเราต้องการแสดงผลโดยใช้ Feature ไหน (ณ ขณะนี้วันที่ 4 เมษายน 2560 สนับสนุนทั้งหมด 6 features)
ตัวอย่างเช่น เราต้องการใส่รูปภาพให้กับ Block นี้ ก็ให้คลิกไปที่ Image แล้วกดปุ่ม Next Step ดังภาพ
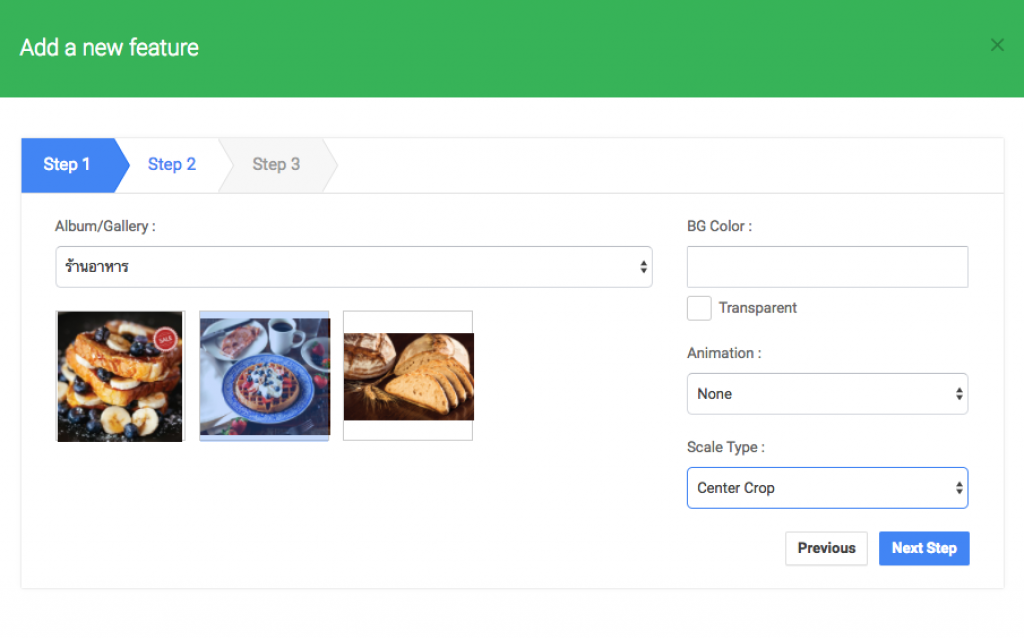
 เมื่อกดปุ่ม Next Step ระบบจะนำคุณไปสู่ขั้นตอนต่อไป คือการเลือก / กำหนด เนื้อหาให้กับ Feature นั้น ๆ ดังภาพ (ซึ่งแต่ละ Feature จะมีวิธีการกำหนดที่แตกต่างกันไป)
เมื่อกดปุ่ม Next Step ระบบจะนำคุณไปสู่ขั้นตอนต่อไป คือการเลือก / กำหนด เนื้อหาให้กับ Feature นั้น ๆ ดังภาพ (ซึ่งแต่ละ Feature จะมีวิธีการกำหนดที่แตกต่างกันไป)

จากภาพด้านบน เป็นแบบฟอร์มสำหรับ Feature "Image" กรณีที่เลือก Feature อื่น ๆ จะมีการกำหนดที่แตกต่างกันเล็กน้อย
จากภาพด้านบน จะเห็นว่ามีการเลือก Album "ร้านอาหาร" ไว้แล้ว (หากไม่พบ Album ใด ๆ เลย ให้เข้าไปจัดการก่อน โดยสามารถดูวิธีการจัดการ Album และ Gallery ภาพได้ ที่นี่) และเมื่อเลือก Album แล้ว ระบบจะแสดงรูปภาพที่อยู่ใน Album นั้นมาแสดงให้เราได้เลือกว่าเราต้องการใช้รูปภาพไหนมาแสดงใน Block นี้
ในส่วนด้านขวามือ จะเป็นการกำหนดสีพื้นหลัง รูปแบบ Animation ของรูปภาพ (เช่น ทำให้ภาพกระพริบตลอดเวลา อาจจะใช้สำหรับการแสดงรูปภาพ Sales หรือส่วนลดต่าง ๆ เพื่อดึงดูดความสนใจจากลูกค้าของคุณ) แต่ในกรณีนี้ต้องการให้แสดงภาพนิ่ง ดังนั้นจึงเลือก Animation เป็น "None"
และส่วนสุดท้ายคือ Scale Type เป็นการกำหนดว่า หากภาพมีขนาดที่ใหญ่กว่า Ratio (อัตราส่วน) ของ Block เราต้องการให้ระบบแสดงแบบตัดส่วนเกินออกไป หรือว่าแสดงผลแบบไม่ให้ตัดส่วนใด ๆ เลย
เมื่อกำหนดเรียบร้อยแล้ว ให้คลิกที่ปุ่ม "Next Step" เพื่อไปยังขั้นตอนสุดท้าย ดังภาพ

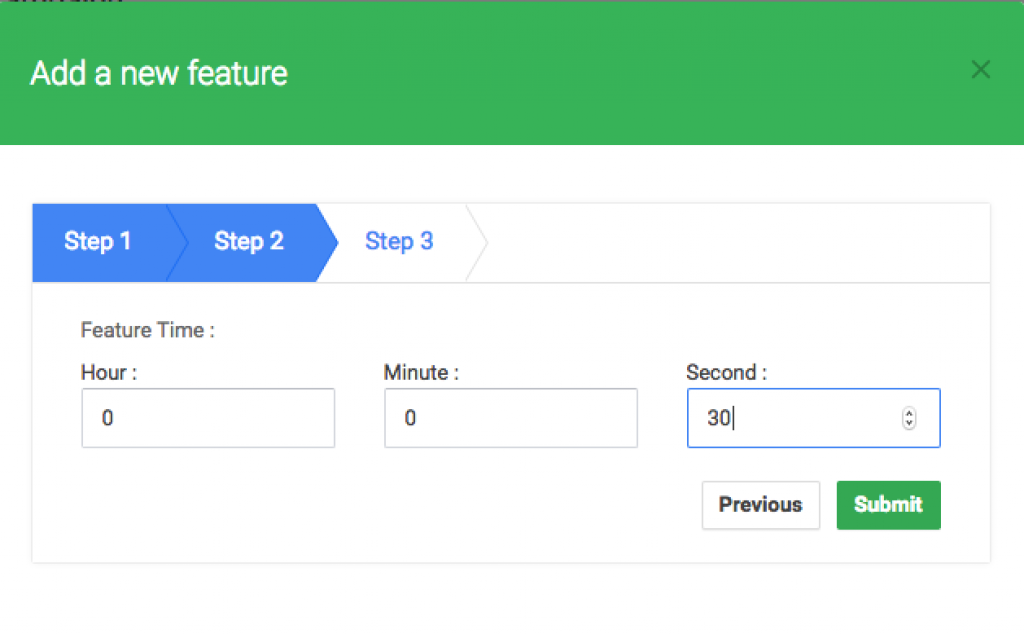
Step นี้จะเป็นการกำหนดระยะเวลาให้กับ Timeline นี้ ว่าต้องการให้แสดงผลนานแค่ไหน ตัวอย่างด้านบน กำหนดให้ Timeline นี้ใช้เวลาเพียง 30 วินาทีเท่านั้น จากนั้นให้กดปุ่ม "Submit" เพื่อเป็นการยืนยันการสร้าง Timeline นี้ให้กับ Block ที่เราเลือกไว้ จากนั้นระบบจะทำการเพิ่ม Timeline นี้เข้าไปยัง Block ที่เรา Focus อยู่ และนำคุณกลับมายังหน้าจอ Timeline Management ดังภาพ

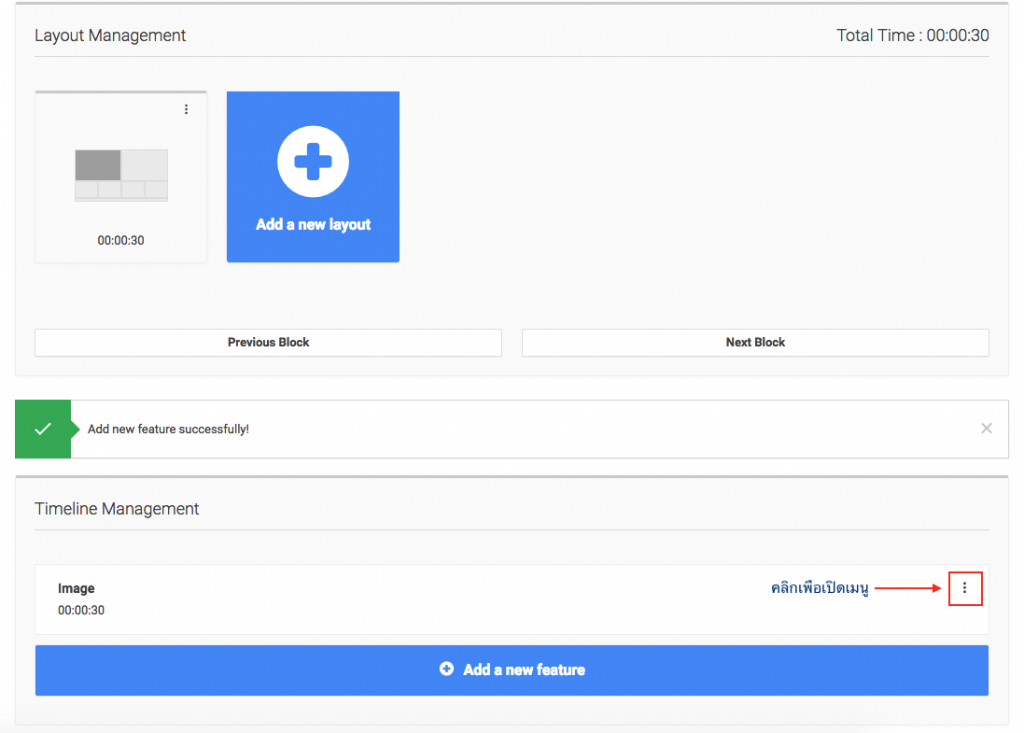
จากภาพด้านบน จะพบว่ามี Timeline item ถูกเพิ่มเข้ามาแล้ว ซึ่งเราสามารถแก้ไข หรือลบ Timeline Item นี้ได้ โดยคลิก Icon ตามภาพด้านบน เพื่อเปิดเมนู จะพบกับเมนูแก้ไข และลบ Timeline
ขั้นตอนต่อไปเราจะต้องจัดการกับ Block ที่เหลือ (หรือกรณีที่คุณต้องการเพิ่ม Timeline ให้กับ Block นี้ ก็สามารถ add เพิ่มได้ ตามขั้นตอนเมื่อสักครู่) จากภาพด้านบนจะเห็นว่าเรายังคง Focus ที่ Block ซ้ายบนอยู่ และในส่วนของ Timeline Management ก็แสดง Timeline Item ของมัน
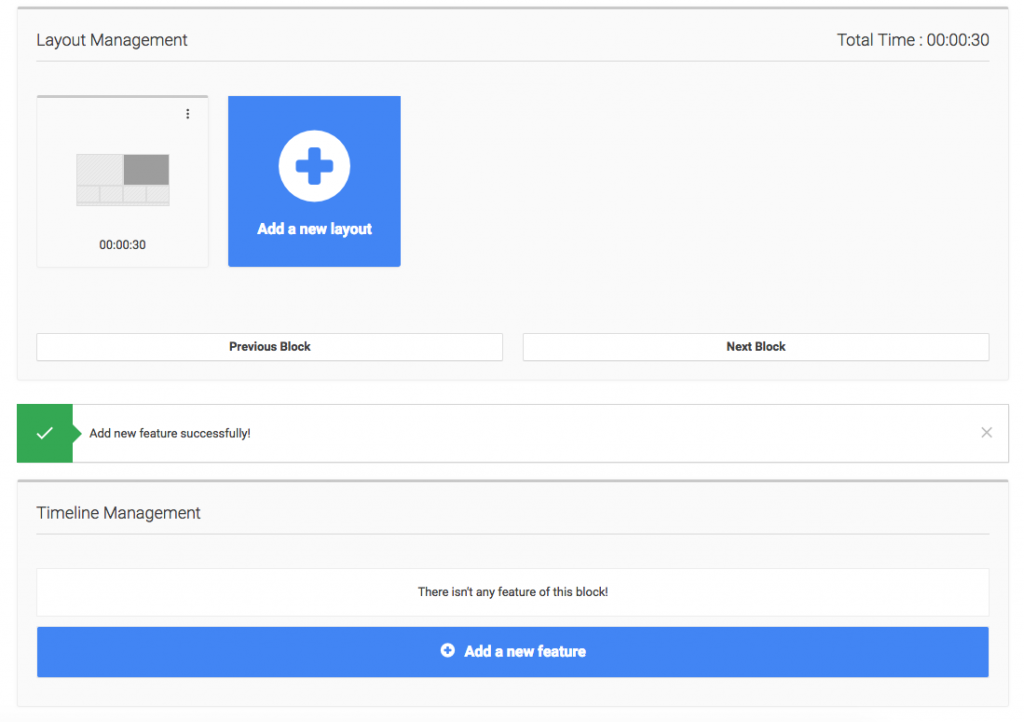
ดังนั้นให้เราลองคลิกที่ปุ่ม "Next Block" ดู จะพบว่า Block มันเปลี่ยน Focus ไปยัง Block ขวาบนแทน และในส่วนของ Timeline management จะไม่พบ Timeline item ใด ๆ เนื่องจากเรายังไม่ได้เพิ่ม Timeline item ใด ๆ ใน block นี้ ดังภาพ

จากนั้น ให้เราทำการ Add timeline item ให้กับ Block นั้น ๆ จนครบทุก Block ก็เป็นอันเสร็จสิ้นการจัดการ Campaign หรือรูปแบบการแสดงผลป้ายโฆษณาของคุณแล้ว
Latest Posts
Tags
Contact Us
Email: sales@signmate.co
Phone: (097) 148-9669
Phone: (082) 203-2477
Line: @signmate